Barras de progreso y la psicología cuando esperamos.
Relojitos, barras de progreso, animaciones y otros artilugios que vemos mientras esperamos

Breve reseña acerca de como surgieron las barras de progreso.
Hace unas semanas estuve oyendo un podcast de 99% invisible acerca de la historia de las barras de progreso y esos “relojitos” que nos aparecen en los celulares, computadores o cualquier tipo de gadget que esté ejecutando una tarea y nos quiera indicar que tenemos que esperar.
El tema me resultó más que interesante, por lo que me puse a buscar información al respecto.

En la década de los 70 las PCs apenas tenian feedback con el usuario. En algunos casos, esto implicaba ver en pantalla solo unos puntos que aparecian en un tiempo regular y que permitian saber si la máquina continuaba con su tarea o se había “colgado”.
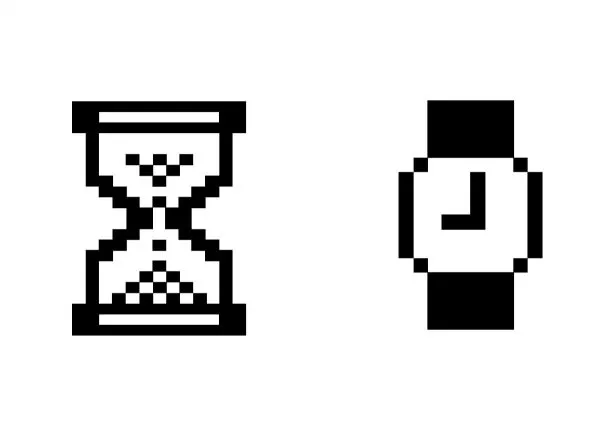
Mas tarde la Xerox Star incorporó un rudimentario reloj de arena que nos indicaba que tendríamos que esperar hasta que finalizara su tarea.
Como mejora a este tipo de indicadores, las Macintosh y otras marcas fueron incorporando animaciones a sus “relojitos”. Es decir, el diseño iba mejorando pero la información que aportaban era la misma y bastante limitada.
Esas torpes barras de progreso
Posteriormente aparecieron las primeras barras de progreso. Estas fueron un éxito inmediato, porque permitian estimar un tiempo de finalización aproximado. Al menos en teoría, porque casi siempre fallaban en el cálculo y al final resultaban bastante frustrantes.

En la década de los 90 surgió una nueva idea con respecto a las barras de progreso: Manejar las expectativas del usuario. Había quedado claro que no podían saber exactamente cuánto tiempo una computadora demoraría en finalizar determinada tarea. Estas tareas podian ser de muchos tipos y las variables a calcular eran innumerables, por lo que era difícil poder establecer con cierto nivel de exactitud el tiempo de finalización.

Expectativa versus realidad
Los ingenieros decidieron cambiar el enfoque del problema: Ya que no podían saber cuándo iba a terminar, programaron que la barra se mueva como ellos quisieran, es decir, que no represente necesariamente la realidad de lo que ocurría en el proceso de la tarea en cuestión.
Programaron la barra de tarea para que sea más lenta al principio, y que de la impresión al usuario de que va a tardar un cierto tiempo prolongado. Luego, hacia el final, se acelera y la persona tiene la percepción de que demoró mucho menos de lo que en realidad estaba previsto.
Al final, el tiempo total que demoraba la tarea posiblemente era el mismo, pero el usuario se sentía más conforme cuando la barra de progreso se aceleraba al final.
Esto último fue un concepto bastante innovador, pero no fue el único ni el último.

Google y Amazon decidieron hacer inversiones millonarias para acelerar sus búsquedas y mejorar el tiempo de espera de peticiones en sus páginas web. Sin embargo, Kayak.com , una conocida plataforma que se dedica a la búsqueda y comparación de precios de vuelos, tomó un camino diferente. Esta empresa no podía mejorar sus tiempos de espera porque muchas APIs y servicios donde realiza las búsquedas pertenecen a terceros.
No se puede mejorar lo que no es propio. Por lo que resolvieron aplicar unas animaciones en la página web donde reflejaban las ingentes cantidades de vuelos y aerolineas que estaban siendo examinadas en búsqueda de la mejor opción disponible.
Esto trasmite al usuario cierta tranquilidad ya este entiende que es un trabajo que en manos humanas podría demorar semanas si se busca vuelo por vuelo. Sin embargo, el sistema puede tener los resultados en pocos segundos. Unos “pocos segundos” que se convierten en una espera insoportable si no tenemos esa referencia que nos permita poner en contexto el gran trabajo que se ejecuta de manera invisible.
A esta nueva “barra de progreso” se le llama “transparencia radical”. Y consiste en dar al usuario información en tiempo real de la tarea en proceso.
Asi como los ejemplos antes nombrados, hay muchos otros. Pero para conocerlos, mejor escuchen el podcast! 😹
Referencias
La imagen principal es de Guy Collins Animation
99% Invisible - Wait Wait…Tell Me!
Suscríbete en Spotify, iVoox, Google Podcast o en Apple Podcast.