Scripts y herramientas externas que potencian a Kate

Introducción
Este es uno más de una serie de artículos destinados a dar a conocer como utilizo el editor Kate. Este artículo tendrá muchos ejemplos de como nos puede ayudar este editor a gestionar un sitio web estático, pero puede extenderse a innumerables escenarios.
- 🧉 Kate como aplicación de escritura: Introducción
- 📑 Mi flujo de trabajo en Hugo
- ⚙️ Configuración general de Kate para escritura creativa y notas
- 📓 El texto plano y Kate
- 📝 Kate: Snippets
- 🔩 Kate: Scripts
- 🏷️ Kate: Proyectos y sesiones
- ✍🏼 Zettelkasten con Kate
- ✔️ Todo.txt en Kate
- ☁️ Sincronización de artículos de Hugo y notas entre diferentes equipos
Scripts = Herramientas externas
El complemento ‘Herramientas externas’ de Kate permite ejecutar aplicaciones o scripts externos con datos relacionados con el documento actual, por ejemplo su URL, directorio, texto o selección.
Mas abajo daré ejemplos que pueden ayudar a crear artículos en un generador de sitios estáticos como Hugo o manejar un sistema de notas tipo Zettelkasten.

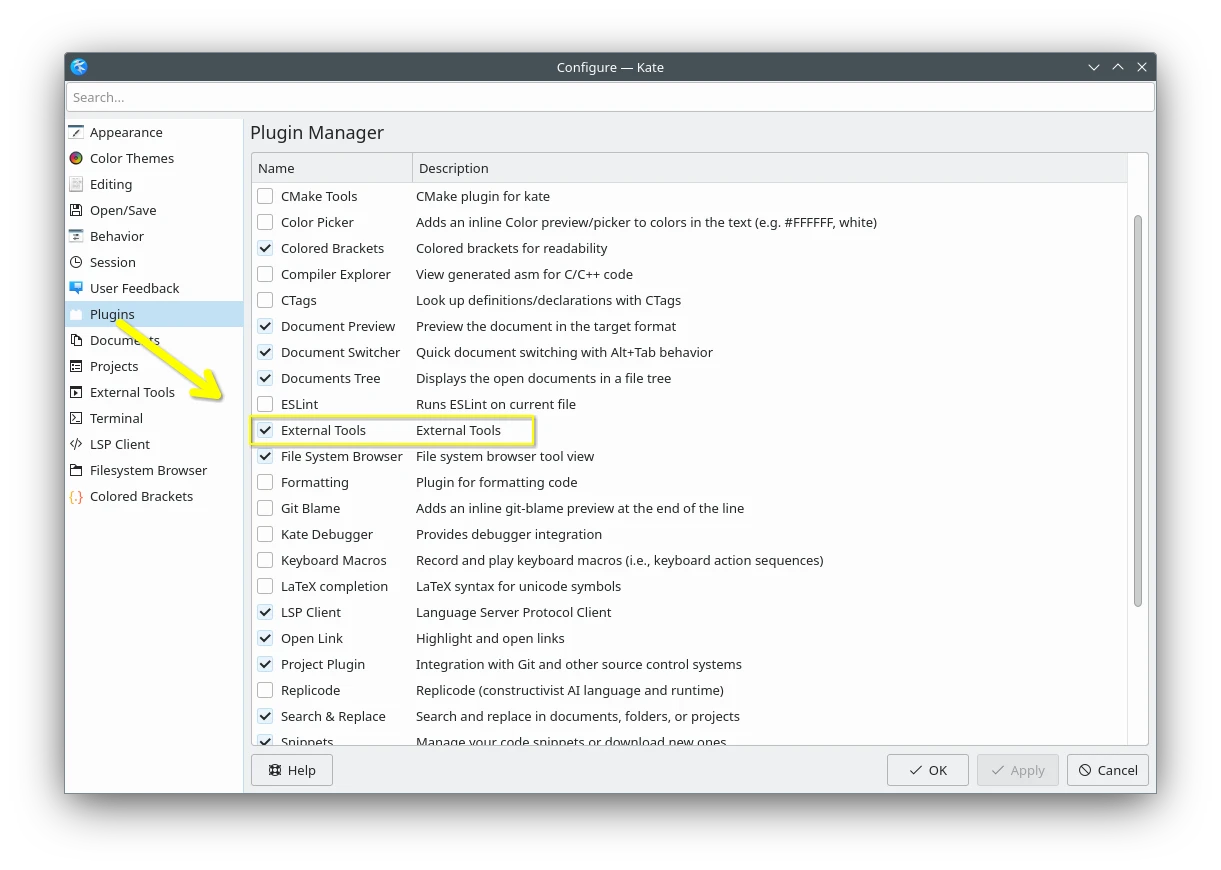
Una vez habilitado el plugin, aparece una página de configuración como la que se muestra a continuación:

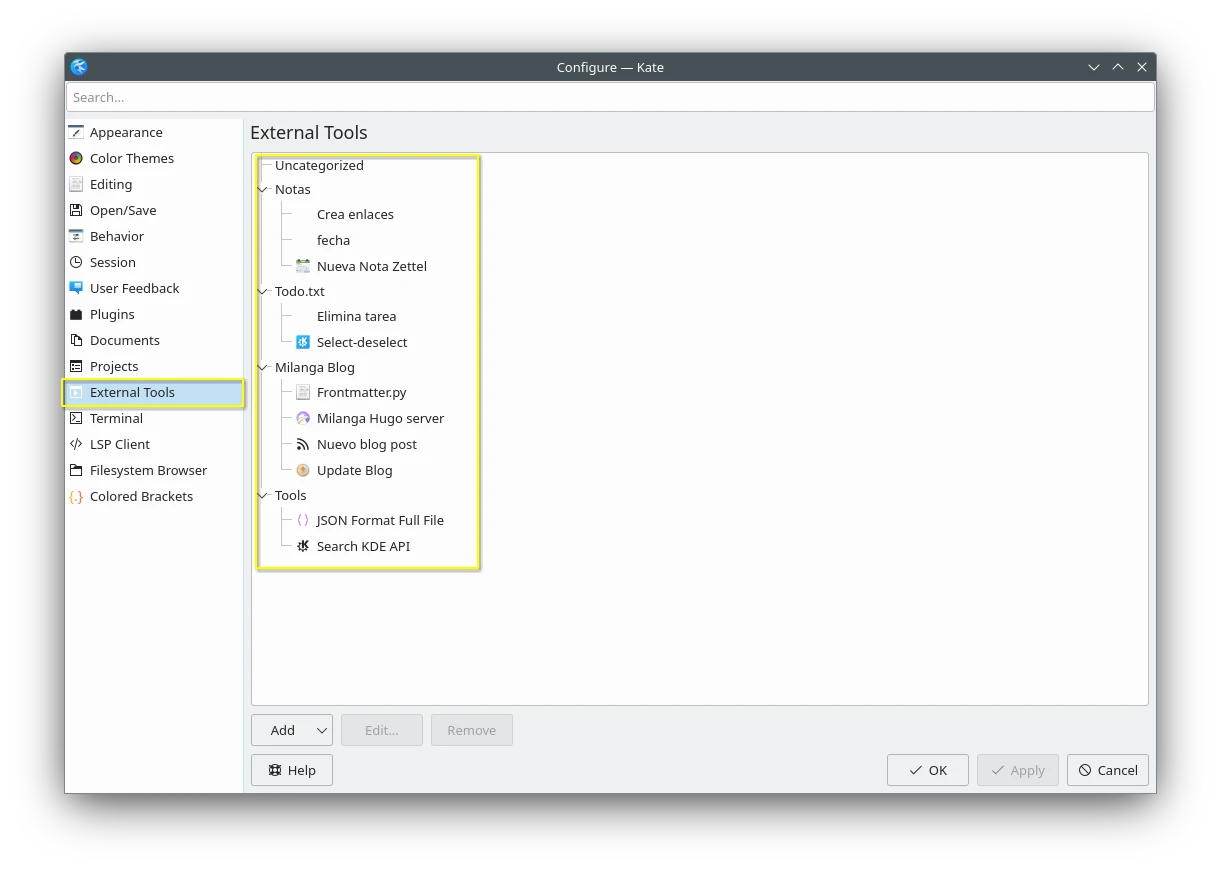
Esta permite cambiar o eliminar las herramientas externas existentes. Además, se pueden agregar nuevas herramientas personalizadas: En mi caso, suelo tener algunos scripts que automatizan muchas tareas de gestión del blog y de notas. Algunos ejemplos:
- Crear un nuevo post
- Generar el Frontmatter de un post en un archivo vacío
- Probar los cambios realizados en el blog localmente (hugo server)
- Actualizar el sitio web
- Crear una nueva nota para el sistema Zettelkasten
Algunas de estos herramientas pueden tener un uso similar al de los Snippets que comentaba en el artículo anterior. Sin embargo existen algunas diferencias, que aunque sutiles, pueden ser importantes a la hora de escoger una u otra.
Requisistos antes de ejecutar los scripts
Algunos de los scripts requieren una ventana de diálogo para introducir datos; para esta tarea escogí la herramienta kdialog, que viene por defecto en algunas distribuciones. En otras es preciso instalarla.
Instalar kdialog en Arch y derivadas:
sudo pacman -S kdialog
Ejemplos
Crear un nuevo archivo para un artículo
Este script en Python permite crear una carpeta nueva introduciendo el nombre que queramos darle, y un archivo index.es.md en la ruta establecida del blog.
A efectos prácticos, esta es una manera rápida de crear la carpeta y el archivo vacía de un artículo.
Creamos un archivo nuevo-articulo.py con el siguiente contenido:
# Importamos los módulos necesarios
import os
import subprocess
# Pedimos el nombre de la carpeta al usuario con kdialog
nombre_carpeta = subprocess.check_output(["kdialog", "--inputbox", "Ingrese el nombre de la carpeta"]).decode().strip()
# Establecemos la ruta a la carpeta de posts.
ruta_blog_content = "/media/datos/javier/Onedrive/Blog/milanga-blog/content/posts/"
# Creamos la ruta completa de la carpeta
ruta_carpeta = os.path.join(ruta_blog_content, nombre_carpeta)
# Creamos la carpeta si no existe
if not os.path.exists(ruta_carpeta):
os.makedirs(ruta_carpeta)
# Creamos la ruta completa del archivo
ruta_archivo = os.path.join(ruta_carpeta, "index.es.md")
# Creamos el archivo vacío
with open(ruta_archivo, "w") as f:
pass
# Mostramos un mensaje de confirmación con kdialog
subprocess.call(["kdialog", "--msgbox", f"Se ha creado la carpeta {nombre_carpeta} y el archivo index.es.md"])Generar el Frontmatter de un post en un archivo vacío
Esto permite generar un generar fácilmente los meta-datos (título, subtítulo, categoría, etiquetas, fecha y hora de creación, autor, etc) en el archivo creado con el script anterior, para que Hugo genere lo que será nuestro futuro artículo.
Si bien puede hacerse un solo script para que cree la carpeta, el archivo y permita introducir los meta-datos, prefiero tener cada cosa por separado.
Creamos un archivo frontmatter.py con el siguiente contenido:
# Script en python para ser ejecutado por Kate (external tools) para crear un frontmatter en Yaml para Hugo.
# Importar el módulo subprocess
import subprocess
import datetime
# Definir una función para ejecutar kdialog e ingresar datos
def obtener_entrada(titulo, texto):
# Ejecutar el comando kdialog con los argumentos necesarios
resultado = subprocess.run(["kdialog", "--title", titulo, "--inputbox", texto], capture_output=True)
# Eliminar el salto de línea final
entrada = resultado.stdout.decode().strip()
return entrada
# Pedir al usuario que ingrese los datos del frontmatter usando kdialog
titulo = obtener_entrada("Frontmatter", "Ingrese el título:")
subtitulo = obtener_entrada("Frontmatter", "Ingrese el subtítulo:")
categoria = obtener_entrada("Frontmatter", "Ingrese la categoría:")
etiquetas = obtener_entrada("Frontmatter", "Ingrese etiquetas separadas por comas Y ENTRECOMILLADAS:")
# Generar la hora
hora_ext = datetime.datetime.now()
hora = hora_ext.strftime("%Y-%m-%d")
# Formatear el frontmatter según el formato YAML
frontmatter = f"""---
title: "{titulo}"
subtitle: "{subtitulo}"
author: "Javierinsitu"
description: "..."
date: {hora}
# lastmod:
category: "{categoria}"
tags: [{etiquetas}]
lightgallery: true
resources:
- name: featured-image
src: featured-image.webp
- name: featured-image-preview
src: featured-image.webp
toc: true
comments: true
license: "All posts are licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International license."
draft: true
---
<!--more-->
##
"""
# Resultado final
print(frontmatter)Crear un archivo con un organizador semanal
Para no hacer demasiado extenso este artículo simplemente les dejaré el archivo new_weekly, este script les permite crear un archivo .md con una plantilla personalizada y útil como organizador semanal.
Probar los cambios realizados en el blog localmente (hugo server)
Este script lanza un servidor local y el navegador
Creamos un archivo hugo-server-blog.sh con el siguiente contenido:
#!/bin/bash
cd /media/datos/javier/Onedrive/Blog/milanga-blog/
hugo server -D -E -F & falkon http://localhost:1313Detener el servidor local de Hugo
Detiene el sitio web ‘de prueba’ que lanzamos con el script anterior.
creamos un archivo hugo-stop.sh con el siguiente contenido:
pkill hugoActualizar el sitio web
El siguiente script genera el sitio web en Hugo y realiza una sube los archivos al servidor remoto. Obviamente hay que adaptar las rutas y direcciones IP según sus necesidades.
Creamos un archivo update-blog.sh con el siguiente contenido:
#!/bin/bash
cd /media/datos/javier/Onedrive/Blog/milanga-blog/
hugo
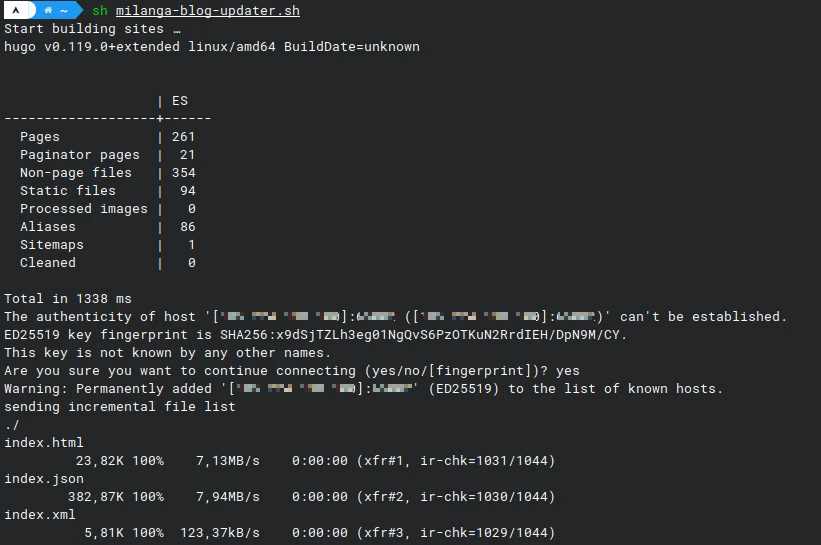
rsync --progress -avzh -c -e 'ssh -p 65002' /media/datos/javier/Onedrive/Blog/milanga-blog/public/ milanga-blog:/home/u883848096/domains/milangaelectronica.com.ar/public_html/Esto es lo que podemos ver que realiza este script si lo ejecutamos desde la terminal:

Palabras finales
Estos son solo algunos de las herramientas externas que utilizo. Las posibilidades son enormes e iré actualizando el artículo según surjan nuevos ejemplos que puedan resultar útiles.
¡Saludos!